In concrete5 wurden Thumbnails immer anhand der Größenangabe im Frontend erzeugt.
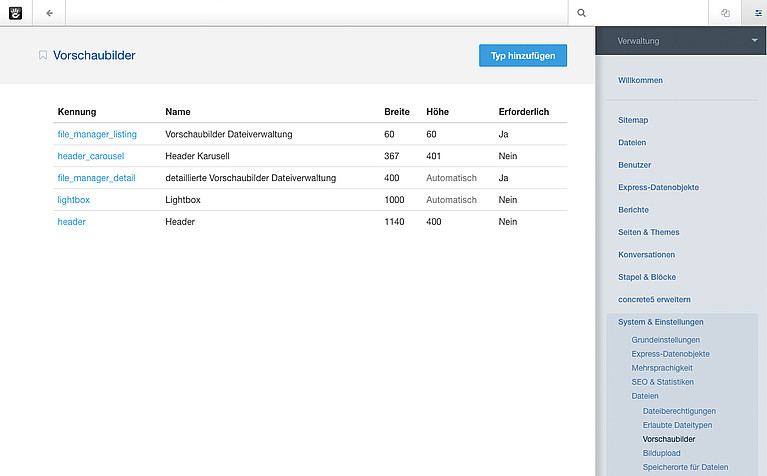
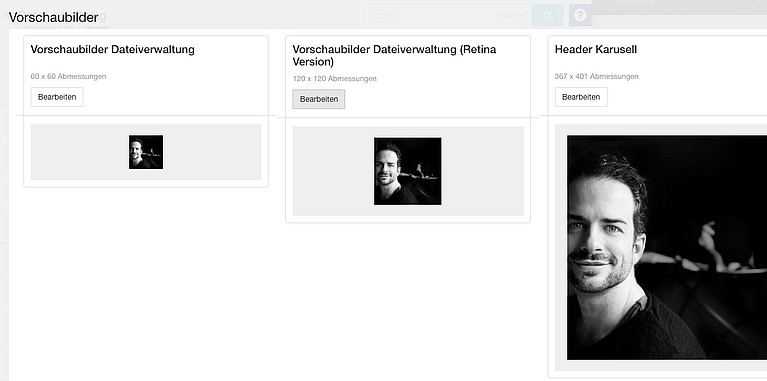
Mittlerweile können über System & Einstellungen -> Dateien -> Vorschaubilder ähnlich wie in WordPress eigene Thumbnail-Typen erstellt werden.
Das CMS generiert dann für jeden Typ eine eigene Version des Bildes im Vorfeld und speichert ab. Das erlaubt es, im Frontend leichter und vorallem deutlich performanter Thumbnails zu laden.
In einem eigenen Block kann man dann folgendermaßen auf einen der Thumbnail-Typen zugreifen.
Basis ist hier der Code des Standard-Imageslider-Blocks.
Zunächst holen wir uns die entsprechende Datei. Wir möchten einen Thumbnail vom Typ "header" haben, daraus einen HTML-IMG-Tag generieren und diesen im Frontend ausgeben.
Einen Objekt vom Thumbnail-Typ "header" erhält man über:
$type = \Concrete\Core\File\Image\Thumbnail\Type\Type::getByHandle("header");
Den entsprechenden Pfad (src) bekommt man mit:
$src = $f->getThumbnailURL($type->getBaseVersion());
Um ein fertiges HTML-Tag IMG zu erzeugen:
$f = File::getByID($row['fID'])
if (is_object($f)) {
$type = \Concrete\Core\File\Image\Thumbnail\Type\Type::getByHandle("header");
if (is_object($type)) {
$src = $f->getThumbnailURL($type->getBaseVersion());
$tag = new \HtmlObject\Image();
$tag->src($src);
}
echo $tag;
}Das wars auch schon :)